WordPressでWebフォントを使う簡単な方法 (Google Fonts)
ワードプレスを始めてテーマを決めたら、テーマにフォントが合わなかったりもっとブログをおしゃれにしたい時があります。調べても素人には理解しにくい説明が多いです。ある方法を真似してみたら危険って言うメッセージも出てびっくりした経験もありました。いろんな方法があると思うけど一番シンプルな方法を紹介します。
1. WebFont(ウェブフォント)とは?
パソコンで文章を作成する時パソコンで設置されてるフォントならすぐ使えます。使いたいフォントがなかったらフォントをダウンロードしてパソコンに設置して使えます。ウェブフォントはパソコンで不通に使ってるフォントとは違います。みんなのパソコンにそのフォントがあるとは限らないです。ブログを書く時も特に指定できない時もあります。ウェブフォントはパソコンからではなくてネットに設置、もしくは読み込んで使うフォントなんです。
2. ウェブフォントをもらう方法
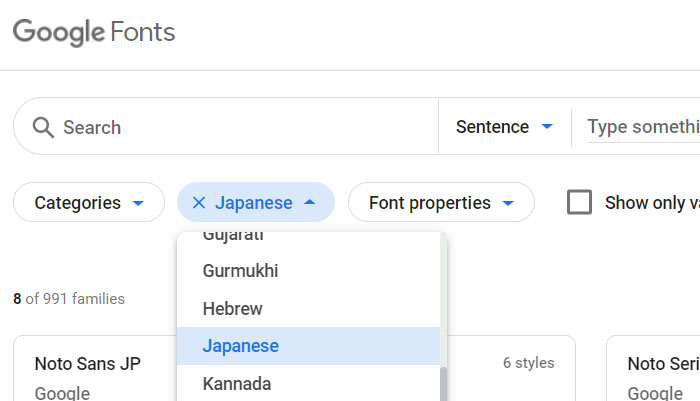
2-1. fonts.google.comで気に入るフォントをさがします。
「LANGUAGE」を「JAPANESE」に設定したら楽です。(日本語のフォントは8個しかないです。)ここでは "NOTO SANS JP"を 選択しました。
“Noto Sans" フォントは無料で著作権的にも大丈夫な誰にも使えるグーグルとアドビ社で合同で作ったフォントです。

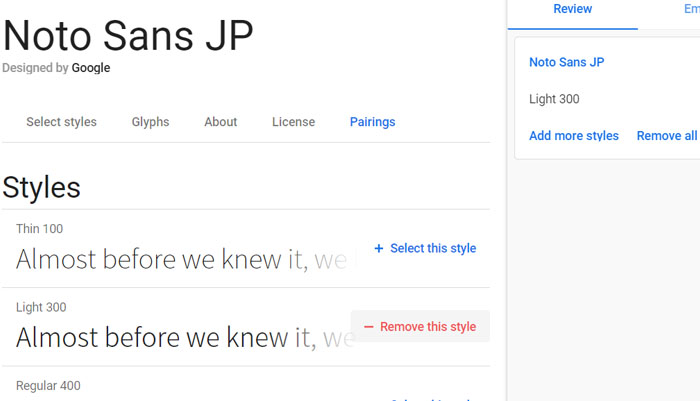
2-2. 「+」で追加します。
右にある “Select this style"を押したら右に追加されます。ここでは 300,400を選択しました。

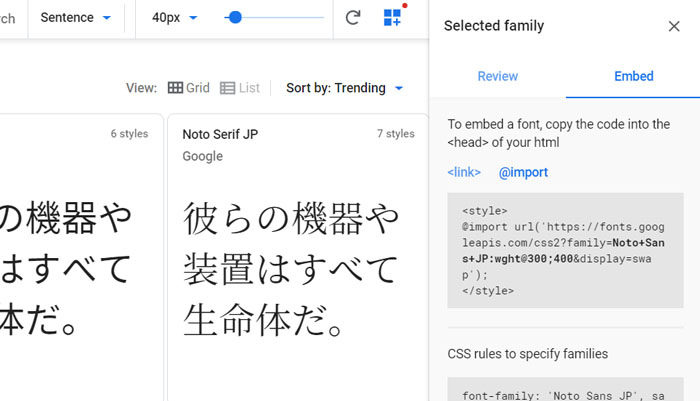
2-3. 「Embed」と「@import」
「Embed」を押したらすぐ下に<link> と@import が見えます。@import@を選択したら出る文章をコピーして置きます。
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400&display=swap’);
font-family: 'Noto Sans JP’, sans-serif;

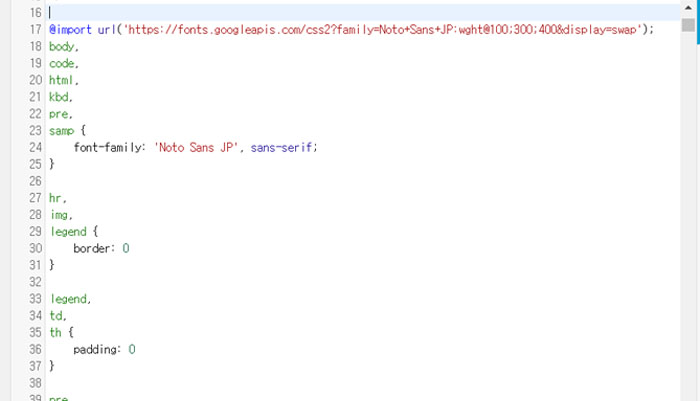
3. ワードプレスにフォントを適用する方法
準備が終わったらワードプレスのテーマエディターに戻ります。一番上に @import 以下を入れます。次は ctrl+f で「font-family」を探します。探してそのラインを全部font-family 以下の分で入れ替えます。これで終わりです。

Tip.
同じ週類のフォントで太さだけ違うものを設定するには「font-weight」を変えます。例えばここでは 「300, 400」になるので font-weightを300を指定したらちょっと薄い字になります。




